Figma (Auto layout × Components)で超時短デザイン術
- 2022.9.11.日
- 2022.6.10.金
こんにちは! Maslow でUX/IA 設計とアプリケーションデザインを担当しているゆーやです。
本日はFigmaを活用した超時短デザイン術となぜ時短が必要なのか?についてお話したいと思います。
アプリケーションとはユーザーが目的達成のために、探す、見る、登録するなどの操作をシステムです。過去担当したものでは、不動産管理や健康管理、学習アプリなどがあります。これらのデザインと設計は多くの時間を必要です。
INDEX
デザイン制作作業以外にも時間をかけるべきことがある
アプリケーションデザインはデザイン制作の他に時間をかけるべきことが3つあります。リサーチ、ストーリー設計、プロトタイプです。
リサーチ
Maslowではデザインの前にリサーチをするのが当然です。アプリケーションデザインでは、ユーザーのペインやゲイン、ペルソナだけでなく、普段のユーザー行動の洗い出しやコンテキスト(状況や心理状態)、競合や類似システム調査まで幅広く行います。
ストーリー設計
リサーチしたら、ユーザー行動に沿って必要なUIと画面フローを設計します。ユーザーの目的およびクライアントの目的に沿って必要な画面とフローが組めているか確認します。
プロトタイプ
プロトタイプ制作は、操作感やユーザビリティ、設計の抜け漏れなどを確認するのに大事な工程となります。プロトタイプは実際の画面のように動かせるようにするため、デザインでは多くのパターンで画面を用意する必要があります。またプロトタイプ検証の結果、デザインに変更が入るため修正・再検証にも多くの時間を要します。
質の良いデザインを作るためには、いかにデザインの無駄な時間を抑え、かけるべきところに時間をかけるかが勝負になります。今回はこのプロトタイプをなるべく無駄な時間をかけずに制作していくコツをお話しします!
Figma (AutoLayout × Components)で無駄なデザイン修正をなくそう
プロトタイプ制作で無駄になりがちな作業は以下です。この作業をなくせれば、ユーザーフィードバックは怖くありませんし、セルフユーザビリティテストを繰り返しブラッシュアップしてくことができます!
1.マージン、パディングをいちいち微調整している
2.各画面の共通コンポーネントに修正が入ると各画面で直している
3.エフェクトのためだけに画面を複製してしまう
ではひとつずつ見ていきましょう。
マージン、パディングをいちいち微調整している
開発目線で言っても、マージンやパディングは自由度が高いわけではなく、一定のルールで決まっていて、そのルールの中でレスポンシブを実現しています。
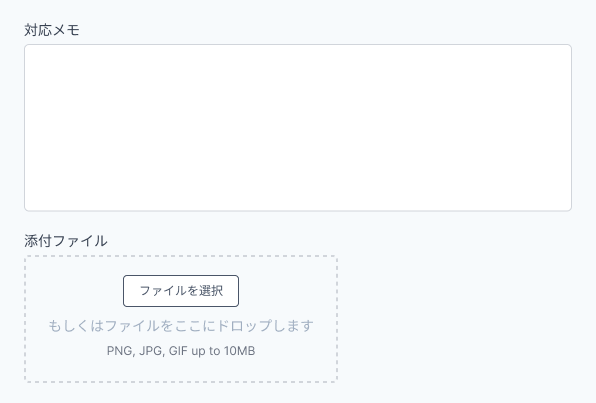
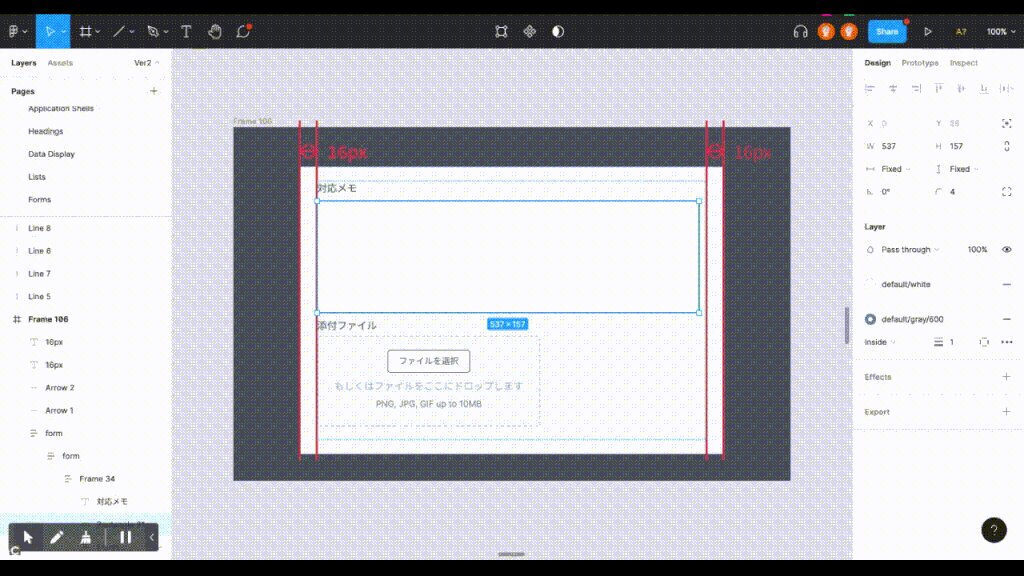
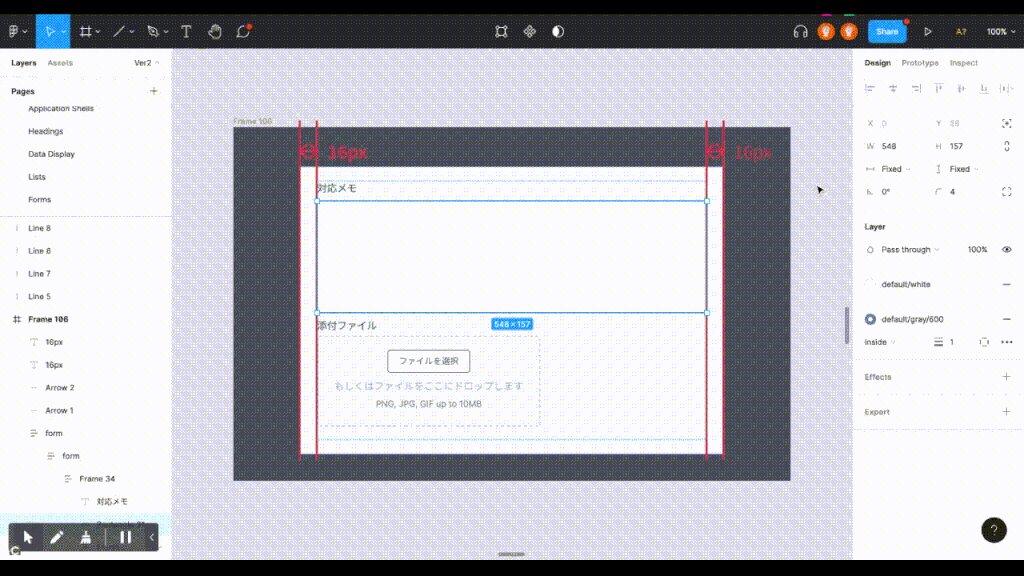
以下のようなフォーム画面をデザインするとしましょう。対応メモ入力欄は左右のパディングに従って、外側のサイズに追従するのが普通です。

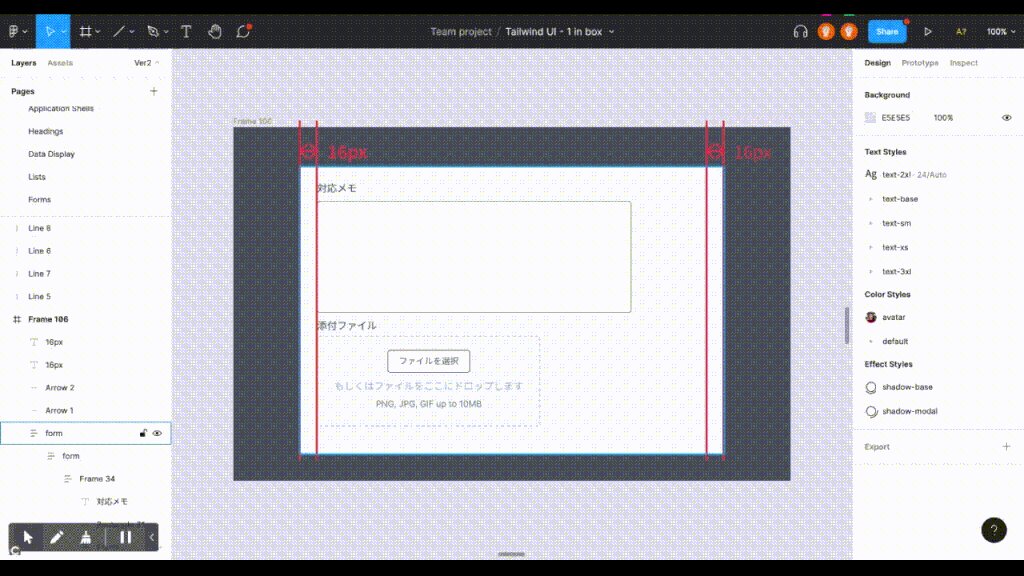
このデザインをFigmaで行う時に、以下のように手でパディングを調整していたりしませんか?もしこうしていると外側のサイズに変更があった場合中身のコンポーネント全てを調整し直しになり、🔥地獄🔥の修正時間がスタートします。

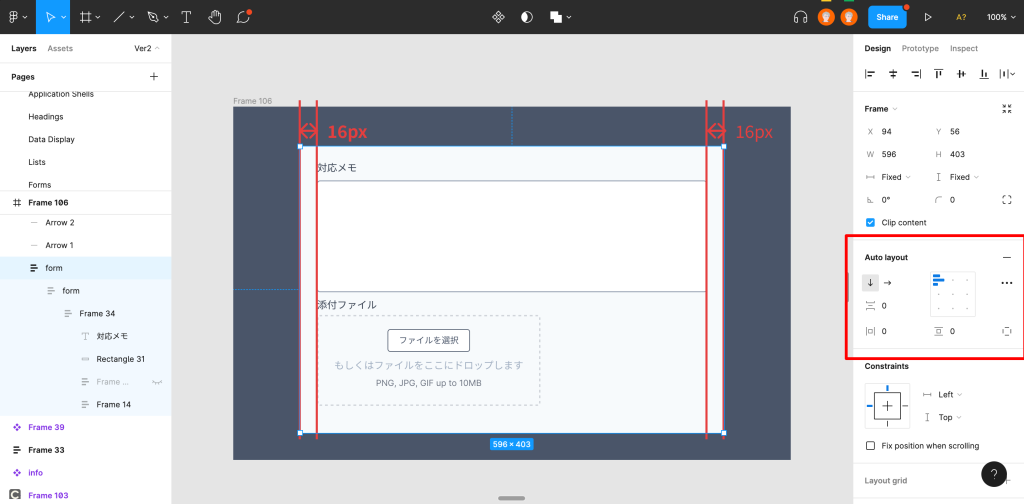
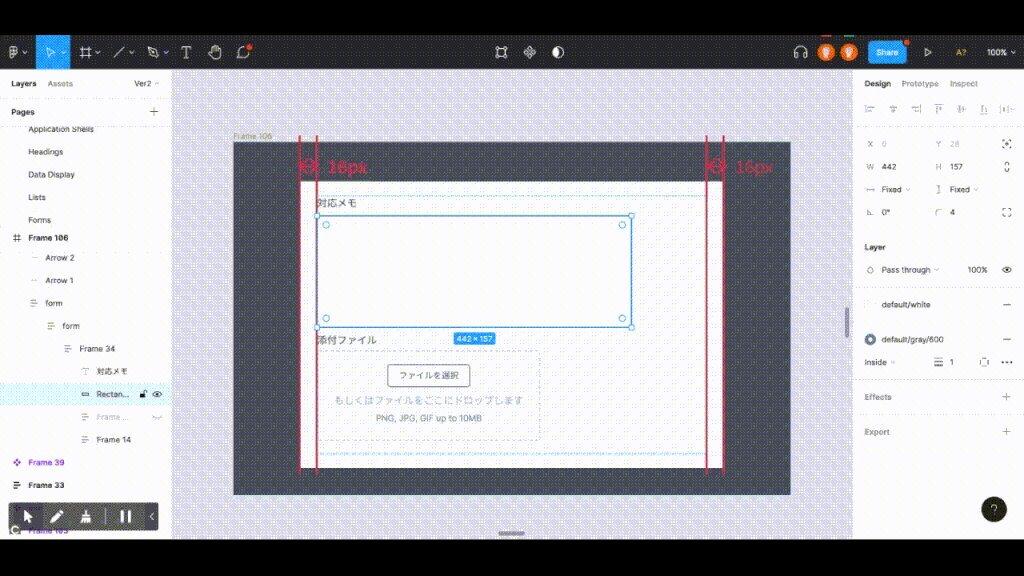
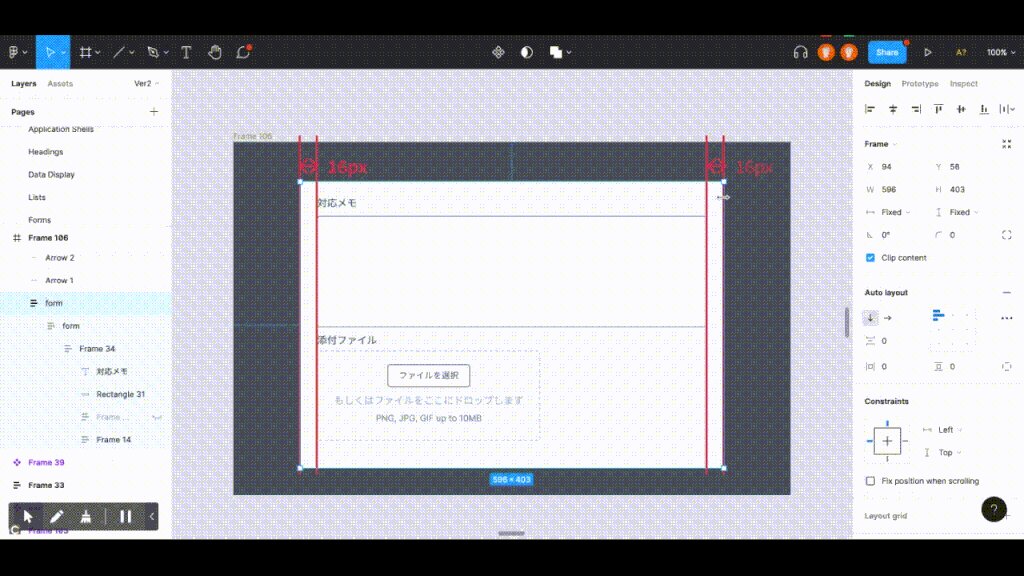
こういうケースにはAutoLayout機能を利用しましょう!外側のフレームに対してAutoLayoutを設定しておきます。

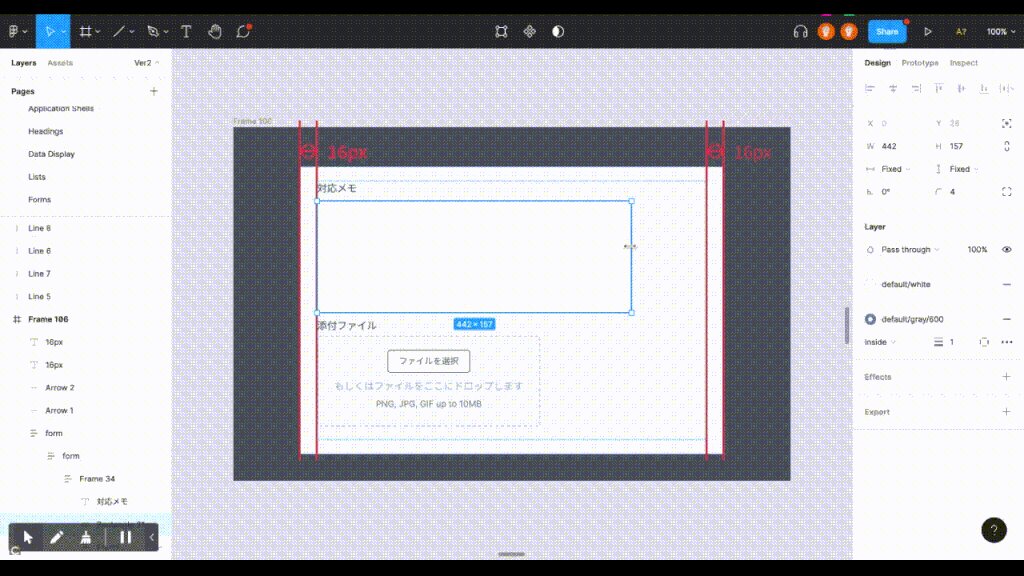
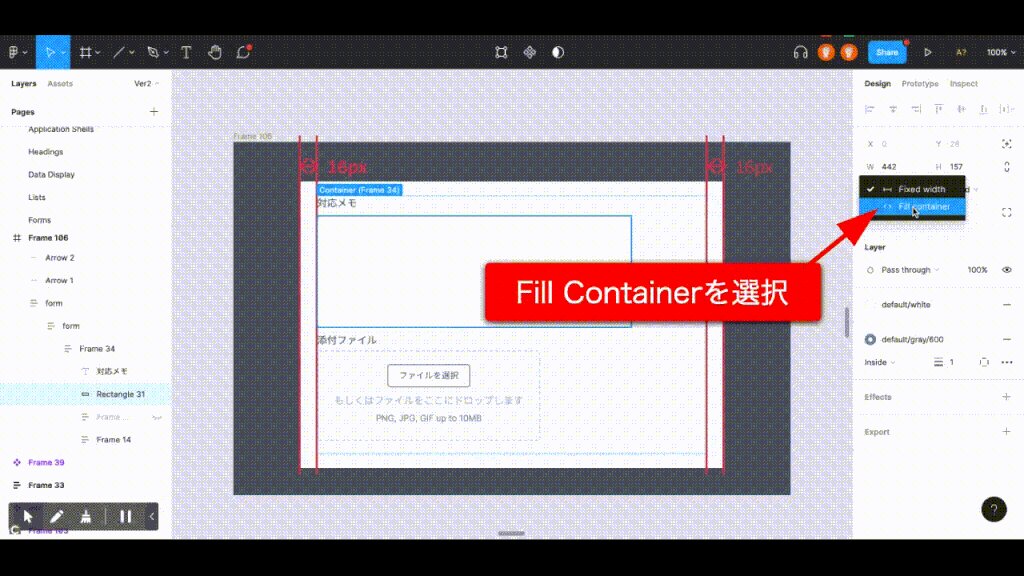
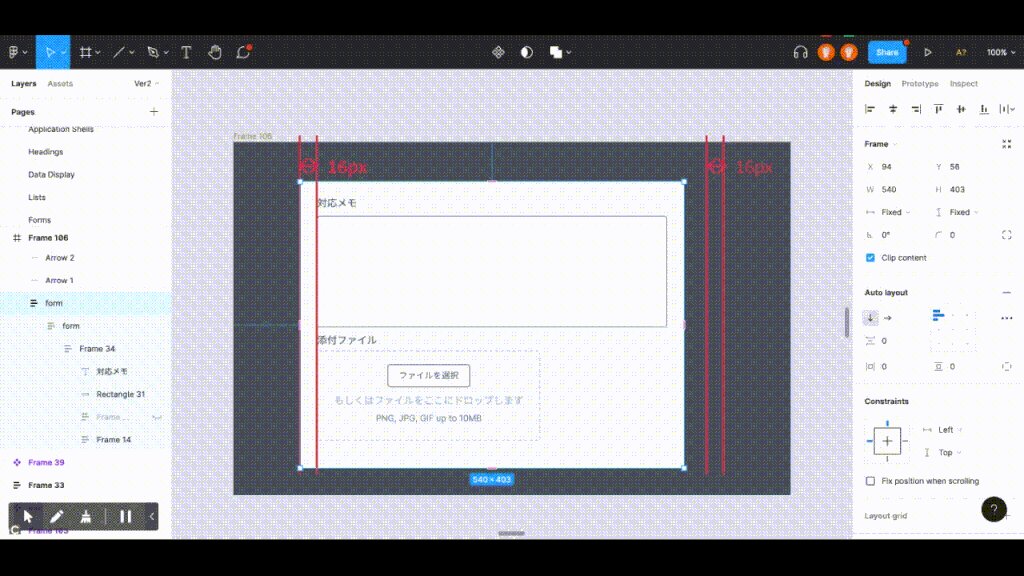
対応メモの入力にはFill Containerを指定します。そうすると、外側のフレームに対してパディングを考慮してサイズを追従してくれるようになります。

各画面の共通コンポーネントに修正が入ると各画面で直している
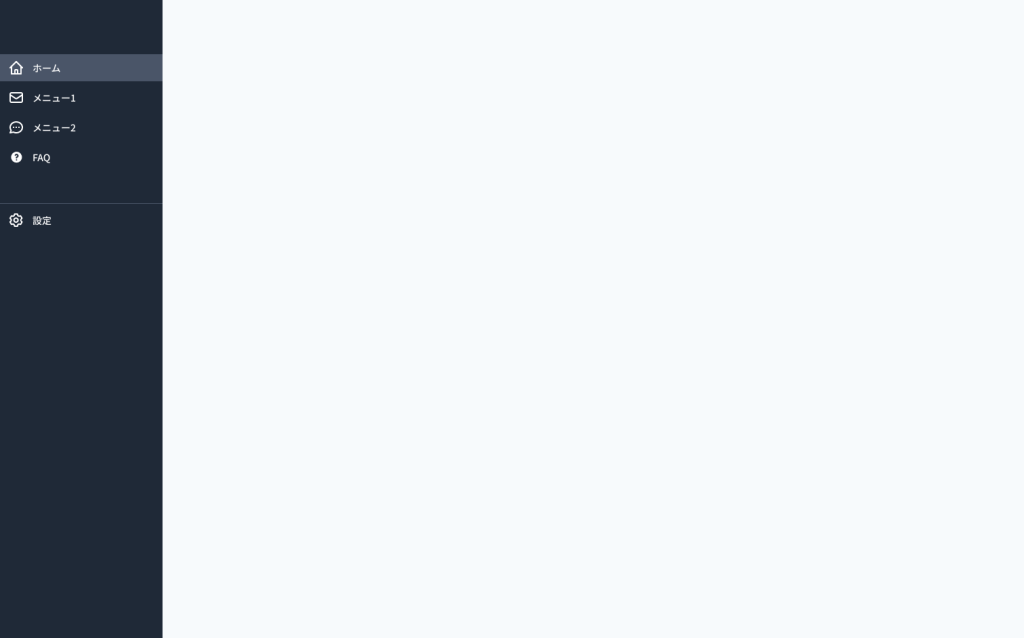
流石にComponents機能を使ってるとは思いますがもう一歩工夫できます!それはComponentの中にComponentを入れるということです。例えば、サイドメニューを考えてみます。

サイドメニューをComponentするのは定石だと思いますが、メニューテキストのサイズを1px上げてくれ、となったらどうしますか?上記は5つくらいのメニュー数ですが20メニューあったらどうしますか?さあ🔥地獄🔥の修正時間の始まりです。
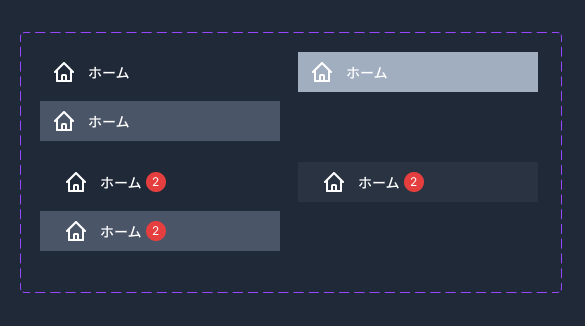
私はサイドメニューを作る前にまず以下のようにメニューをComponent化します。ちなみにもっというとアイコンもComponent化しており、ホームアイコンを差し替えたい時も一気に反映できるようになっています。

このComponentを使ってサイドメニューを作れば、メニューフォントの1pxのサイズUPも楽勝ですね!
エフェクトのためだけに画面を複製してしまう
これはごく最近のFigmaの仕様では止むを得ない状況でしたし、プロトタイプでのエフェクトの表現は半ば諦めることが多かったです。しかし直近のアップデートによって、ComponentのVariant同士のchange to機能が出たことによって実現できるようになりました!
Variantって?
Componentに対してhoverやdisabledなどのデザインをパターンとして登録できる機能です。プロパティから1クリックでパターンにあったデザインに切り替えできます。

change to機能って?
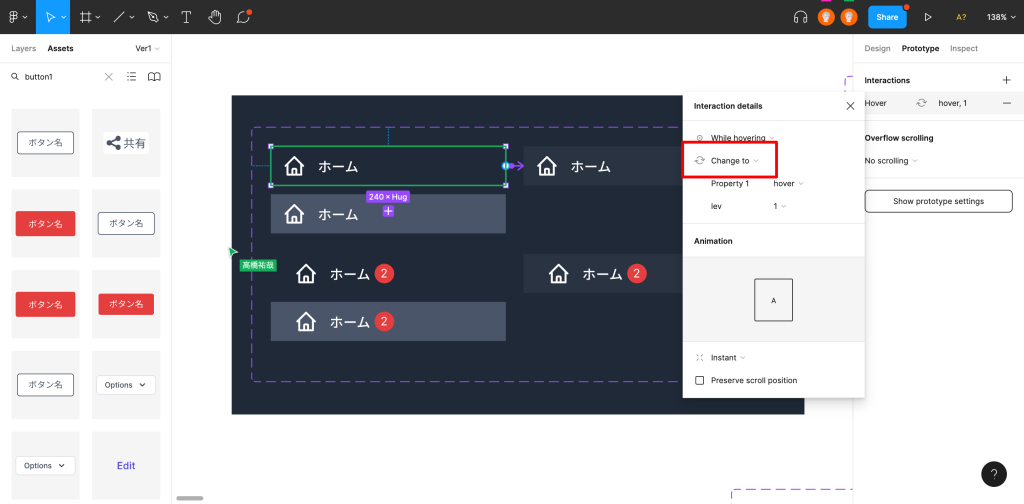
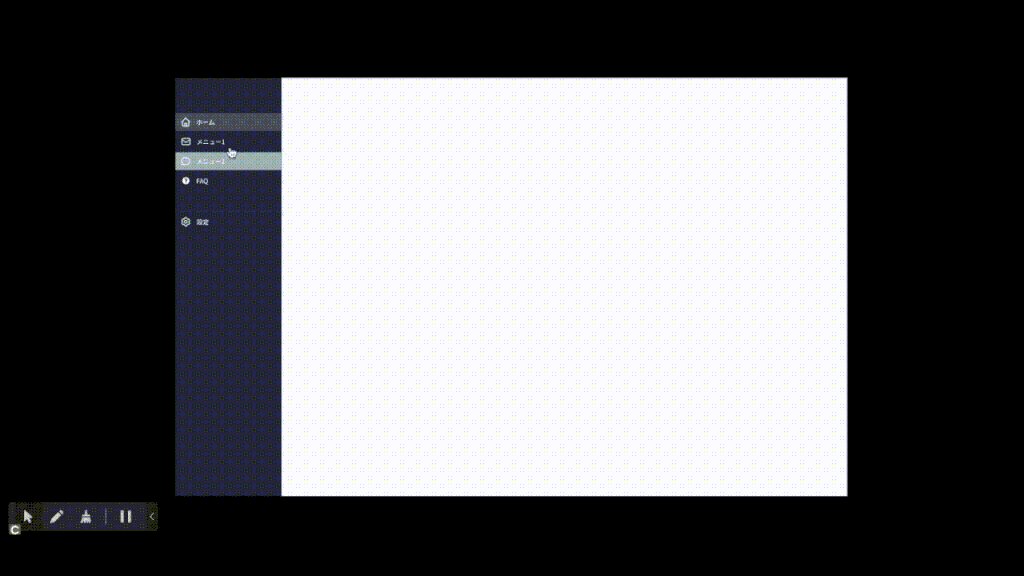
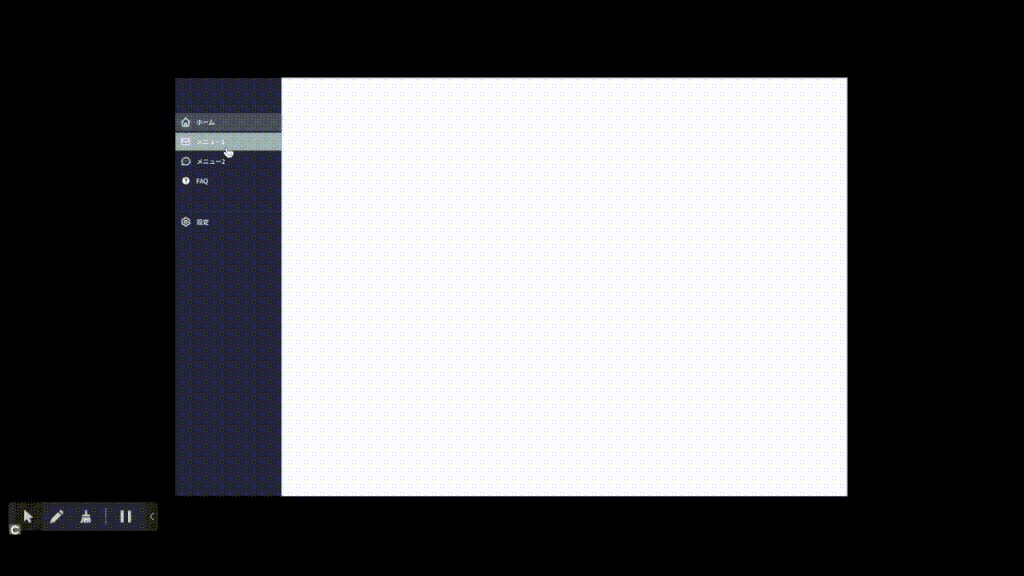
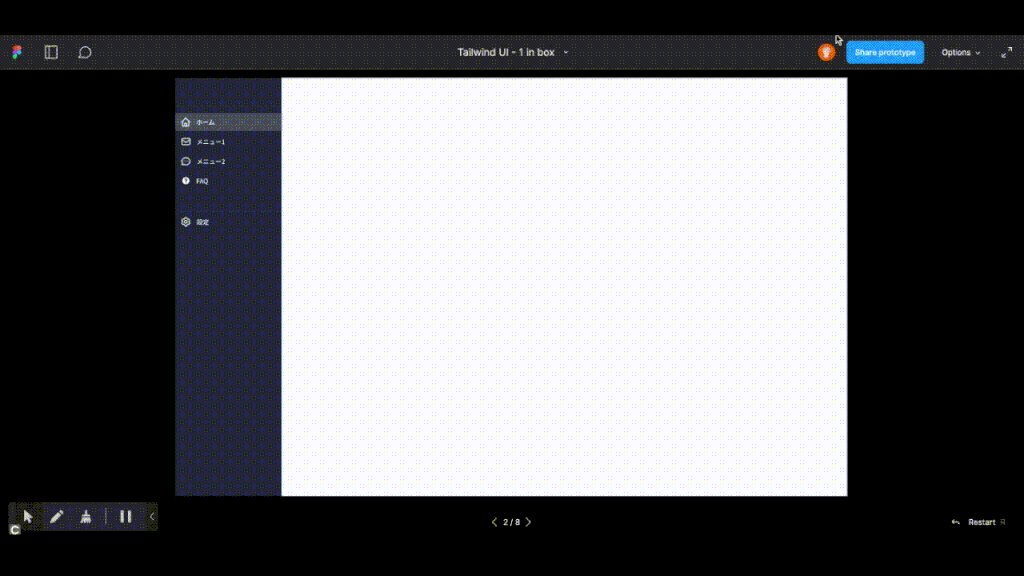
先ほどお見せしたメニューComponentですが、通常とhover時でvariantを作っておき、Prototypes設定の中でなんとChange toという動線をつなげることができます!

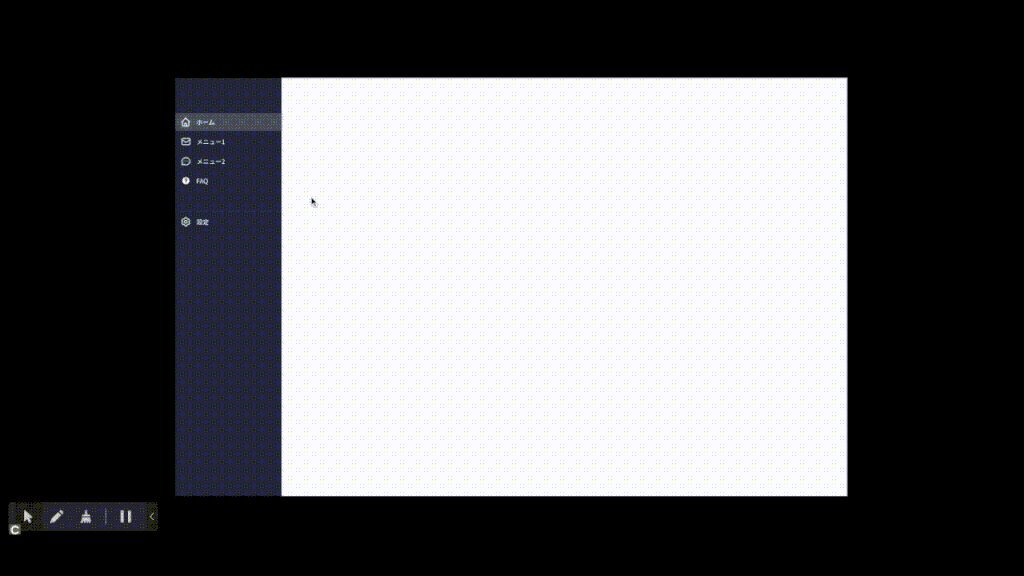
これによって、Componentレベルでのプロトタイプを実現できるようになります。百聞は一見にしかず。実際のプロトタイプの動きを見てください。

メニューごとにhoverエフェクトが起動しています。この画面フレーム自体は1つで実現できているので、プロトタイプのためにわざわざそっくりな画面を複製して一部だけhoverエフェクトを変えたりする涙の努力はもう必要ありません!
Maslowは本質的なデザインを追求する
Maslowのデザイナーは「お絵描き屋さん」ではなく、クライアントのビジネス的価値、そのためのユーザー価値を最大化する本質的なデザインに取り組んでいます。価値最大化のためにも、無駄な作業時間をなくしスピーディに制作していくことも求められます。
次回は、価値を最大化するリサーチやユーザーストーリー設計のこともどこかでお話できる機会があればと思います!
この記事を書いた人
YUYA TAKAHASHI
LOOKING FOR
DESIGNER?
まだ要件が固まってない段階でもご安心ください。
Maslowの営業プロデューサーが、コーチング技術を活用したヒアリングで、企画から一緒に考えさせていただきます。